Created by Microsoft in 2015, VS Code has become very popular since its initial release. Stack Overflow ranked it as the number one IDE of choice among developers in a 2021 survey. Here are some quick hints to help utilize it to the max.
VS Code for the Web
If you have ever used github1s.com for a quick repository preview, you might be interested in using VS Code for the web, now built into GitHub. To open, simply press dot while on the repository page. Alternatively, you might swap github.com/user/repository for github.dev/user/repository.
Super High-Performance Bracket Pair Colorization
The August 2021 release of Visual Studio Code brought high-performance bracket pair colorization. If you are using the famous Bracket Pair Colorizer extension by CoenraadS, you might consider replacing it for a superior programming experience.
In order to do so, you need to go through the following steps:
- Uninstall Bracket Pair Colorizer (2)
- Reload VS Code window (cmd+shift+P+”reload window”+enter)
- Open VS Code settings in JSON format (cmd+shift+P+“settings json”+enter)
- Add the following to your configuration:
“editor.bracketPairColorization.enabled”: true,You may also want to bring (optional) a familiar color scheme from Bracket Pair Colorizer by adding:
"workbench.colorCustomizations": {
"editorBracketHighlight.foreground1": "#FFD700",
"editorBracketHighlight.foreground2": "#DA70D6",
"editorBracketHighlight.foreground3": "#87CEFA"
}If you would like to customize the colors for a given theme only (e.g. if the above colors do not provide sufficient contrast), you might do so by including a key with theme name in workbench.colorCustomizations object:
"[GitHub Light]": {
"editorBracketHighlight.foreground1": "#000",
"editorBracketHighlight.foreground2": "#f500f5",
"editorBracketHighlight.foreground3": "#54b9f8"
},Inline Suggestions
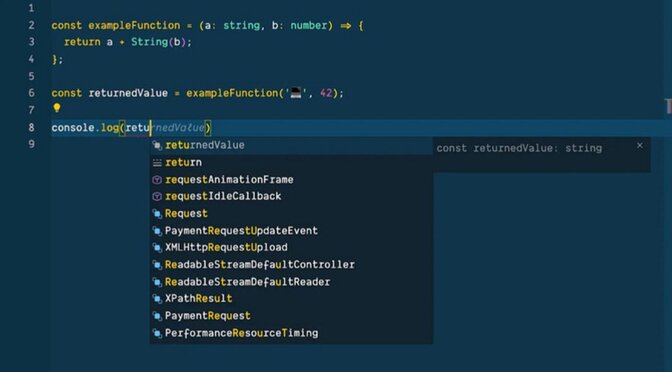
Inline Suggestions in Autocomplete
"editor.suggest.preview": true
Effect of applying inline autocomplete suggestions
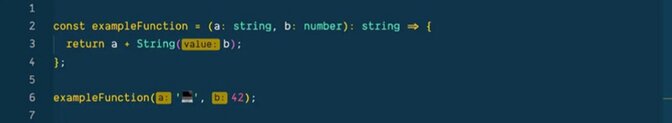
Inlay Hints for JavaScript and TypeScript
Enabling this feature will show inline type annotation of the parameter names.
You can enable this feature by adding:
"javascript.inlayHints.parameterNames.enabled": ...
"typescript.inlayHints.parameterNames.enabled": ...to your settings with one of the below values:
- “none”
- “literals” — only show inlay hints for literals (string, number, Boolean).
- “all” — show inlay hints for all arguments.

Effect of applying parameter name inlay hints
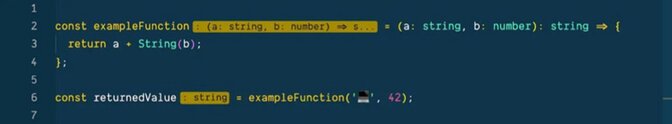
Variable Type Inlay Hints
This feature will display the type of variables with no explicit type annotation — inferred from context.
"typescript.inlayHints.variableTypes.enabled": true,
"javascript.inlayHints.variableTypes.enabled": true,
Effect of applying variable type inlay hints
Property Type Inlay Hints
"typescript.inlayHints.propertyDeclarationTypes.enabled": true,
"javascript.inlayHints.propertyDeclarationTypes.enabled": true,
Effect of applying property type inlay hints
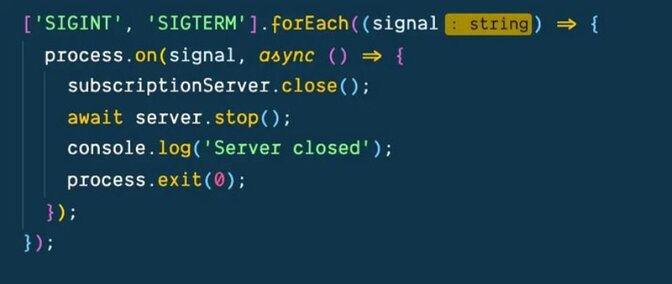
Parameter Type Hints
“typescript.inlayHints.parameterTypes.enabled”: true,
“javascript.inlayHints.parameterTypes.enabled”: true,
Effect of applying parameter type inlay hints
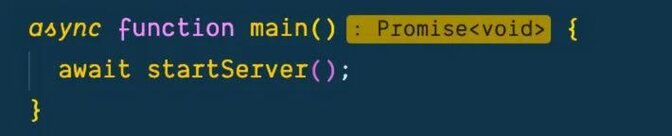
“typescript.inlayHints.functionLikeReturnTypes.enabled”: true,
“javascript.inlayHints.functionLikeReturnTypes.enabled”: true,
Effect of applying return type inlay hints
"typescript.inlayHints.parameterNames.enabled": "all",
"typescript.inlayHints.variableTypes.enabled": true,
"typescript.inlayHints.propertyDeclarationTypes.enabled": true,
"typescript.inlayHints.parameterTypes.enabled": true,
"typescript.inlayHints.functionLikeReturnTypes.enabled": true,"javascript.inlayHints.parameterNames.enabled": "all",
"javascript.inlayHints.variableTypes.enabled": true,
"javascript.inlayHints.propertyDeclarationTypes.enabled": true,
"javascript.inlayHints.parameterTypes.enabled": true,
"javascript.inlayHints.functionLikeReturnTypes.enabled": true,Bracket Pair Guides
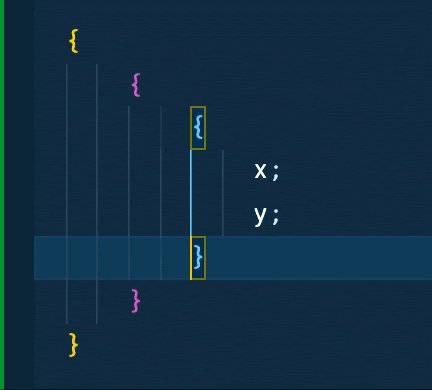
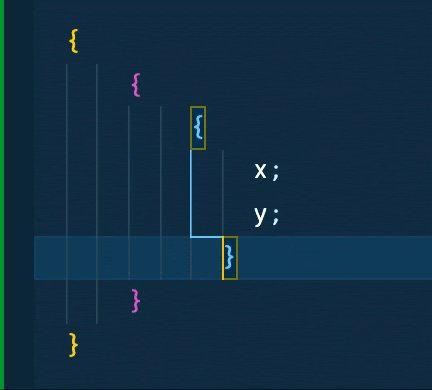
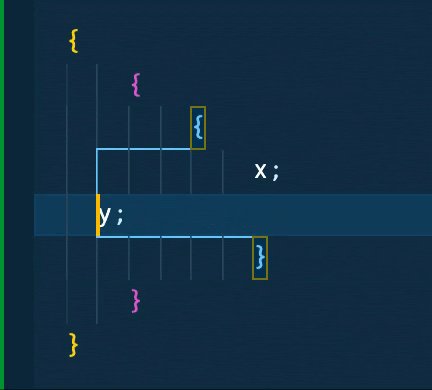
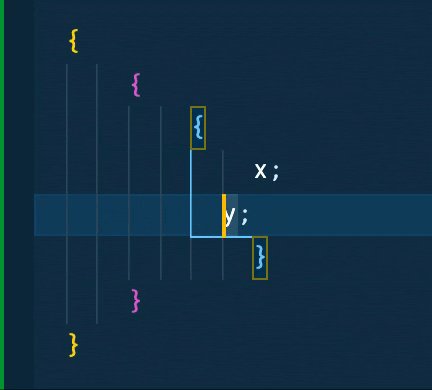
Additional highlighting was added to improve the visibility of the scope of a current bracket pair.
Bracket pair guides are enabled by setting `editor.guides.bracketPairs: true`. There is also a possibility to set this property to `active` so that the guides are only visible when the cursor is inside the code block.
The new setting editor.guides.bracketPairsHorizontal controls if and when to render horizontal guides (defaults to active).

Bracket pair guides in action
Enhance Your Visual Studio Skills
These are just some of the nice touches that might help you improve your experience using Visual Studio Code.
You can read more about VS Code for the web here:
If you’re interested in how the super-performant bracket pair colorization was implemented you can check out the article here:
I hope you find these tips useful and can use them in your everyday work.
Mirumee guides clients through their digital transformation by providing a wide range of services from design and architecture, through business process automation to machine learning. We tailor services to the needs of organizations as diverse as governments and disruptive innovators on the ‘Forbes 30 Under 30’ list.
Learn more about who we are and what we do. Have a look through the open positions here and become a part of our team.